Top User Interface Trends for 2017
We’re sharing six top trends for UI websites that we expect to see more and more of in 2017. Many of these trends work hand-in-hand together to create unique user experiences, such as vivid colors, creative typography imagery, video, illustrations and unconventional layouts.
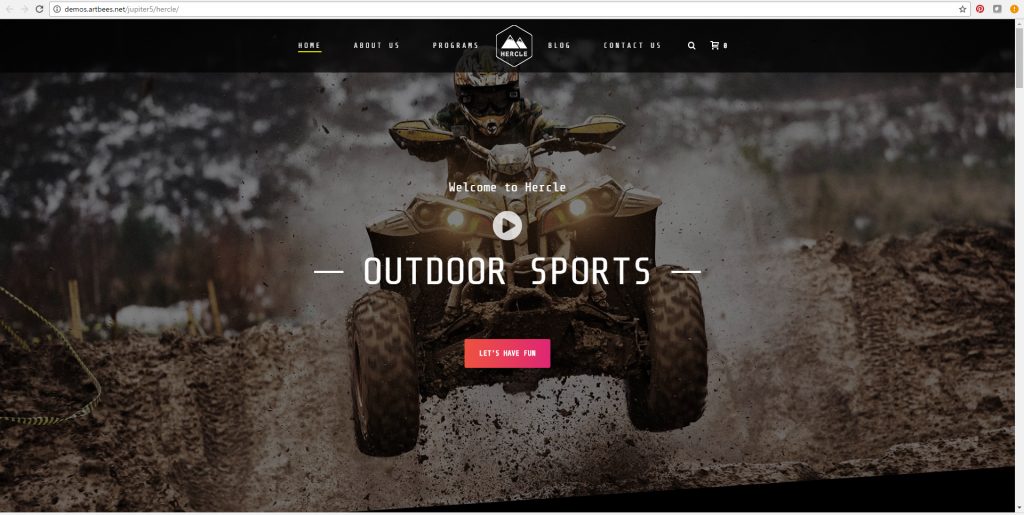
Vision is one of the strongest human senses and the use of photos and videos is a great way to quickly grab the user’s attention. A large single image can summarize a message and tone of voice in an efficient way. Imagery has been a staple of web design for years and its success has paved the way for video, which we’re seeing more and more. Photos aren’t going to go away, but in 2017 and beyone we expect to see more interactive and full-screen video as a means of storytelling and engagement. They work well in backgrounds when accompanied with typography, or as a way to put a company’s message front and center on the homepage.
- Micro Interactions
More and more people are using mobile and small-screen devices, which is why micro-interactions will play an even more vital role in UI design in 2017. These micro interactions typically come in the form of small on-screen animations or transitions. They let users know what is happening, what has happened, or what will happen next. These visual elements entertain and inform users to keep them engaged in the site. Micro interactions can make simple processes fun, and let users know what’s happening. When these illustrations are custom made, they give a brand personality and authenticity to connect to users.
Users have become more comfortable scrolling to find content on smaller screens like mobile devices, and we’re starting to see more and more long-form content on desktop devices. Long-form content allows users to quickly scan large volumes of contact without navigation. It works well across all devices and mediums, from news stories to landing pages. In 2017, we expect websites to be structured in a linear way to guide the user to the information they are seeking.
- Illustrations
Illustrations are becoming more common in websites as they offer a sense of personality and character. Some brands might opt for hand-rendered styles to show their fun and playful side, while others may opt for sleek line-based illustrations to achieve a sophisticated and sharp look. Illustrations open up different avenue for creativity—more so than traditional photography—especially when animated, or used together with typography. Illustrations help portray a brand’s identity to show their personality and sense of authenticity.
- Gradients and Vivid Colors
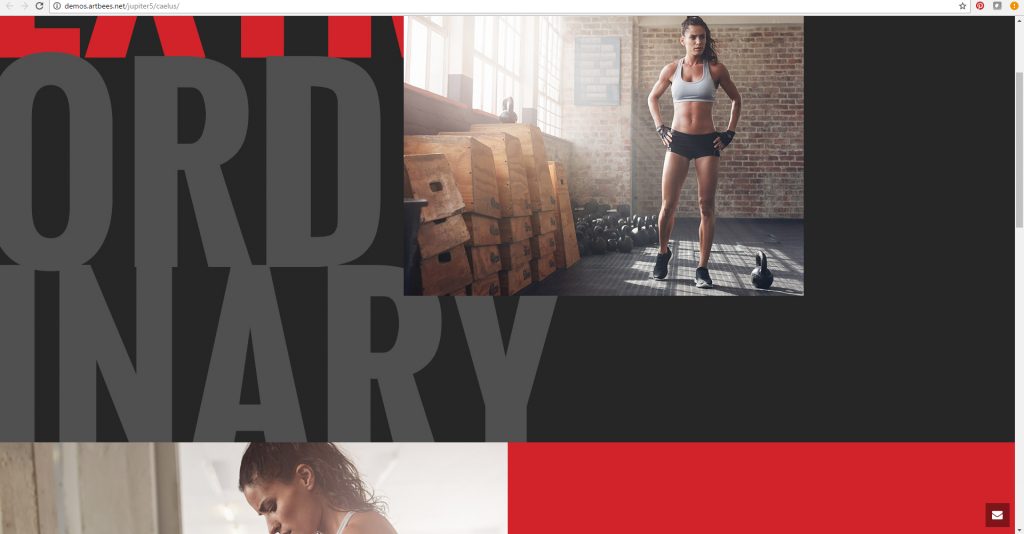
In 2016, we saw flat design start to loosen as more brands and designers began to focus on personality, experimenting with vivid color palettes and gradients. We expect this to continue in 2017 and encourage clients to experiment with color, but make sure they always work with the tone of your content and not against it. Vivid colors and gradients are great for injecting energy, warmth and dynamism into a project to make it stand out from the crowd. But they also make strong statements so be thoughtful in their usage.
In addition to vivid colors, expect to see brands also embrace big, bold and beautiful typography as an additional design element. Typography may take center stage in 2017 as more and more web font services are offering cost-effective font families. This gives designers another creative medium to experiment with when injecting personality into UI sites websites.